RPG Maker XP
From Charas Project
m (→Auto Tiles: (spelling error)) |
m (Reverted edit of 90210, changed back to last version by A Forgotten Legend) |
||
| (2 intermediate revisions not shown) | |||
| Line 46: | Line 46: | ||
Much like the System 1 (or just System if your using Rm2k) from Rm2k and Rm2k3, it has the same purpose. It actually combines the System 1 and 2 together (Rm2k3) as well. | Much like the System 1 (or just System if your using Rm2k) from Rm2k and Rm2k3, it has the same purpose. It actually combines the System 1 and 2 together (Rm2k3) as well. | ||
Example | Example | ||
| + | |||
[[Image:Window_skin_example.gif]] | [[Image:Window_skin_example.gif]] | ||
| + | |||
(Taken from site again) | (Taken from site again) | ||
| - | |||
| - | B The window frame and scroll arrows. The four corners are drawn at a set size of 16x16 pixels, and the remaining frame tiles at a width of 16 pixels to match the window's size. The arrows are used to indicate that scrolling is possible in a given window. | + | A) The window background. A 128 x 128 pixel pattern is drawn here, filling the window whatever its size. Technically, the window's edges are each two pixels smaller than that, a feature that allows for natural-looking rounded corners. Plus, the translucent backgrounds of some windows means you don't need to make the images themselves translucent. |
| + | |||
| + | B) The window frame and scroll arrows. The four corners are drawn at a set size of 16x16 pixels, and the remaining frame tiles at a width of 16 pixels to match the window's size. The arrows are used to indicate that scrolling is possible in a given window. | ||
| - | C The command cursor indicates which item is selected in a given window. The outer two pixels resize both horizontally and vertically, and the rest adjusts horizontally to match the size of the cursor. | + | C) The command cursor indicates which item is selected in a given window. The outer two pixels resize both horizontally and vertically, and the rest adjusts horizontally to match the size of the cursor. |
| - | D The pause graphic, used in a message window to show that the player's input is required, is a four-frame animation measuring 16x16 pixels. | + | D) The pause graphic, used in a message window to show that the player's input is required, is a four-frame animation measuring 16x16 pixels. |
| - | E The arrow cursor, used in battles to select actors and enemies, is a two-frame animation measuring 32x32 pixels. While it's not actually part of the window, it's included in this file for convenience. | + | E) The arrow cursor, used in battles to select actors and enemies, is a two-frame animation measuring 32x32 pixels. While it's not actually part of the window, it's included in this file for convenience. |
===Pictures=== | ===Pictures=== | ||
Current revision as of 04:32, 6 September 2007
The only PC RPG Maker to be legally translated in English, it adds many new features to the series. Ruby scripting can be used to edit the games and make your game unique. You now can use 32-bit images (PNG and JPG also), allowing any numbers of colors unlike the previous ones.
Contents |
Images
Characters
Any image size as long as the dimensions are a multiple of 4.
Battlers
Can be anywhere from (in pixels) 1x1 to 640x320
Animations
Must be a horizontal row of 5 squares at 192x192, vertical size has no max. limit however.
Tilesets (Chipsets)
(Click for Image ->)Must have at least one block of eight tiles of 32x32 pixels in size lined up horizontally, there is no max. limit on vertical size however.
Auto Tiles
(Taken from Official Site here ---> http://www.enterbrain.co.jp/tkool/RPG_XP/eng/index.html)
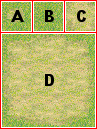
As a general rule, autotiles form the basis for the 12 tile patterns seen here.
A) The representative pattern, displayed in the tile palette and used to show how the other autotiles interact with each other.
B) The parent pattern. If the pattern shown here and an autotile from the same group (i.e., with the same representative pattern) are placed next to one another, they will tile seamlessly.
C) The parent pattern is featured in the four corners of this tile.
D) Tiles with the parent pattern on all four sides, plus a central pattern with no borders at all.
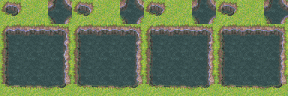
If you need to animate these autotiles, such as for water graphics, simply place the basic blocks as multiple cells in a horizontal row. You can use as many patterns as you like.
If you only need to animate a single tile, you can just line up single 32x32 pixel tiles instead of the larger autotile blocks.
Panoramas
No size limit.
Fog
These are graphics that are over the map (Just like Fog would be!).
Battle Backgrounds
Backgrounds must be a size of 640x320 pixels.
Icons
Icons are 24x24 pixels, and are seen in the item menu. (You use these to show what items look like basically!)
Titles
Yes, it means the background image for your title screen! These must be 640x480 pixels.
Game Over Graphics
Must also be 640x480 pixels, this is shown at a Game Over.
Window Skins
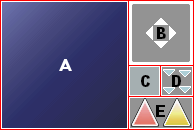
Much like the System 1 (or just System if your using Rm2k) from Rm2k and Rm2k3, it has the same purpose. It actually combines the System 1 and 2 together (Rm2k3) as well. Example
(Taken from site again)
A) The window background. A 128 x 128 pixel pattern is drawn here, filling the window whatever its size. Technically, the window's edges are each two pixels smaller than that, a feature that allows for natural-looking rounded corners. Plus, the translucent backgrounds of some windows means you don't need to make the images themselves translucent.
B) The window frame and scroll arrows. The four corners are drawn at a set size of 16x16 pixels, and the remaining frame tiles at a width of 16 pixels to match the window's size. The arrows are used to indicate that scrolling is possible in a given window.
C) The command cursor indicates which item is selected in a given window. The outer two pixels resize both horizontally and vertically, and the rest adjusts horizontally to match the size of the cursor.
D) The pause graphic, used in a message window to show that the player's input is required, is a four-frame animation measuring 16x16 pixels.
E) The arrow cursor, used in battles to select actors and enemies, is a two-frame animation measuring 32x32 pixels. While it's not actually part of the window, it's included in this file for convenience.
Pictures
May be any size.
Transitions
Used during screen transitions. Must be 256 color grayscale (PNG format)
Sounds/Music
BGM
This is Background Music. You can use .mid (.midi), .mp3, .ogg, .wma or .wav files for this.
BGS
This is Background Sounds. You can use .mp3, .ogg, .wma, or .wav files for this.
MFX
This is Music Effects. You can use .mid (.midi), .mp3, .ogg, .wma, or .wav files for this.
SFX
This is Sound Effects. You can use .mp3, .ogg, .wma, or .wav files for this.